
This question has come up a few times recently and the answer, like the answer to so many technical writing questions is, “it depends,” of course. Which begs the next question, “depends on what?”
Well, at the root, what the reader wants to accomplish, perhaps most critically, how do they want to accomplish it.
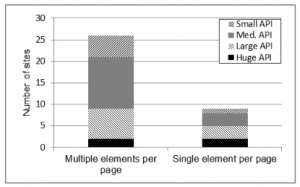
I researched this a couple of years ago and found the multi-topic/page format was used in the API reference documentation we studied to be twice as common as the the single-topic/page format.

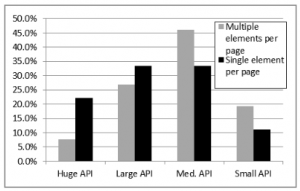
Now, because a format is more popular doesn’t necessarily mean that it’s better. Looking at this chart from the study shows that the format preference shifts towards the single-element per page format with larger APIs. It’s possible that the difference observed is nothing more than an artifact of authoring systems or organizational style guides.
Research on how people construct knowledge, however, tends to prefer the multi-topic/page format (to a point). If you are constructing knowledge about an API, you might look for an overview, some sample code, some explanations of some key methods, go back to the overview, look at some more sample code… Lather, rinse, repeat. Such a learning method is best facilitated by a big topic in which the reader can skip around to see quickly all the related information in whatever order his or her learning style desires. Doing that with each topic in a separate page requires multiple web-server accesses, each interrupting the flow for more time than in-page navigation. While the 2-3 seconds it might take for the page to load doesn’t sound like much, if it breaks the reader’s flow, it degrades the learning experience.
A key part of this learning method is the intra-page navigation–to facilitate meaningful skipping around, or random access to an otherwise sequentially oriented topic. This topic came up in a discussion about the scrollspy feature of Twitter Bootstrap, which provides some very helpful in-page navigation elements. The advantage of scrollspy is that it builds the in-page navigation when the page loads, which makes it much easier for the author (and maintainer) of the topic.









![File Upload Bot at the English language Wikipedia [CC-BY-SA-3.0 (http://creativecommons.org/licenses/by-sa/3.0/), GFDL (www.gnu.org/copyleft/fdl.html), CC-BY-SA-3.0 (http://creativecommons.org/licenses/by-sa/3.0/) or GPL (http://www.gnu.org/licenses/gpl.html)], from Wikimedia Commons](https://upload.wikimedia.org/wikipedia/commons/3/34/Sample_web_form.png) This
This