This past weekend (Nov. 6-7, 2015), I attended the Seattle Social Justice Hackathon sponsored by the Seattle University Law School. I detailed my experience in a longer post, but here are the highlights.
This past weekend (Nov. 6-7, 2015), I attended the Seattle Social Justice Hackathon sponsored by the Seattle University Law School. I detailed my experience in a longer post, but here are the highlights.
The theme of the hackathon, making justice more accessible, appealed to my latent activist persona (who doesn’t get out as much as he should), and I felt that bringing together a collection of designers, developers, lawyers, and social activists would, if nothing else, make for an interesting evening.
I wasn’t disappointed.
Our challenge
The problem I was drawn to was a way to help self-represented litigants (SRLs), a.k.a. pro se litigants. There’s a saying that, “A lawyer who represents him/herself has a fool for a client.” If that’s true for lawyers, what about someone with no legal training? I know how difficult that situation is because I’ve been there, and done that. I would learn that my experience was not uncommon and that an estimated 36-million people become pro se litigants each year in the U.S. and they need help in many ways.
We formed a well-rounded team of six to tackle the problem: myself, the project owner/sponsor, a UX designer, and three developers. We dove into the problem and came up with a plausible technical solution in pretty short order, so the developers got started putting that together. As they worked, the sponsor, UX designer, and I started to understand the problem space in more detail.
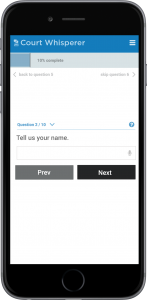
The Court Whisperer is born

Normally, I wouldn’t recommend starting development before understanding the problem, but we understood enough of the problem and limited the scope of the technical solution to the part we understood well, so it worked out OK. Our understanding of the problem’s context evolved throughout the course of the event, hitting an abrupt pivot when a subject-matter expert (a law professor, no less) pointed out that an app that offered forms could be considered providing legal advice. Without missing a beat, we changed the context of our solution from an app that offers forms to an app that opens forms and then let the user enter data by speaking or typing it in while on their phone.
Fortunately, this didn’t alter the scope of the technical solution and so the developers barely noticed the change.
Dodging that bullet, we continued.I was the team’s PowerPoint wrangler and after several sessions with “pitch coaches,” I made a presentation with the fewest words ever (for me): Seven (with a vocabulary of only four). This event was a first in more ways than one.
We won first place!
Finishing the presentation, including the demo, with something like 57 seconds to spare, we impressed the audience with our story of how the Court Whisperer would help the estimated 36 million SRLs who interact with the courts each year in the U.S.
Apparently we also impressed the judges who gave our team first place and we’ll proceed with two other teams to another competition, next January.


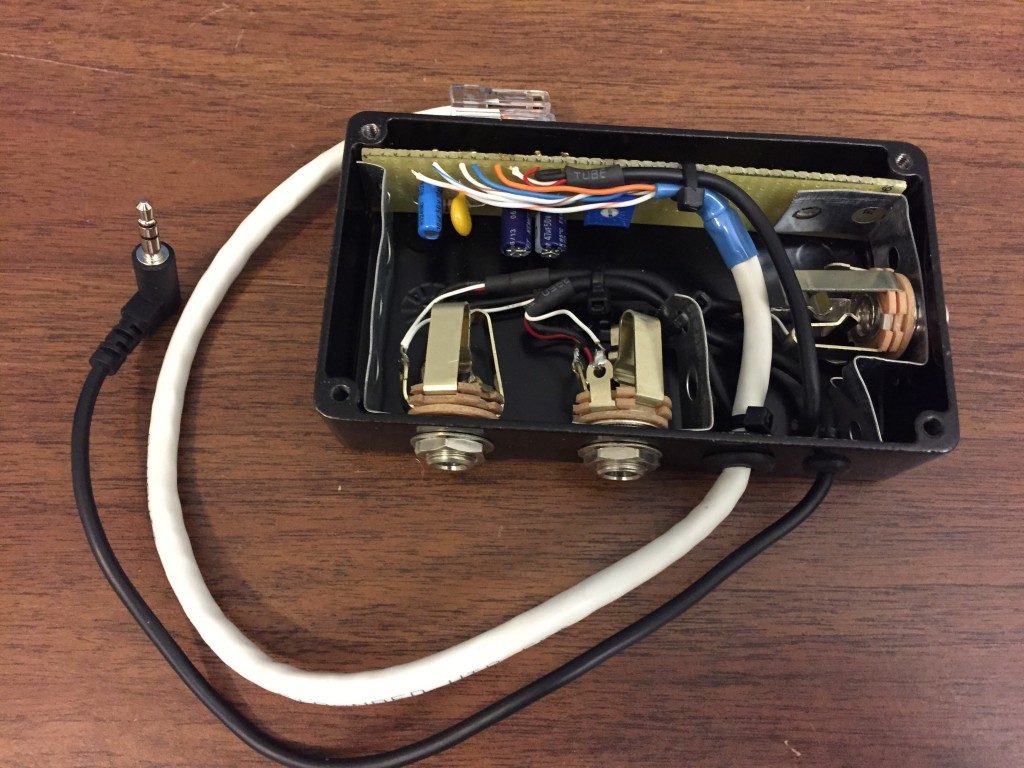
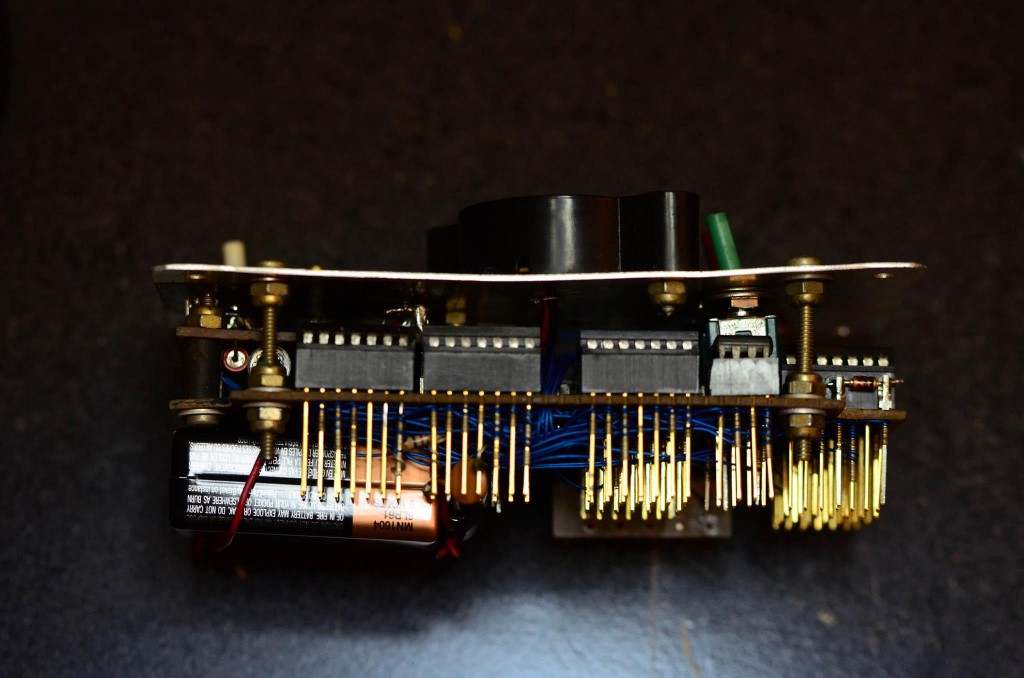
 Catching up on long-overdue blog posts, here’s a project I did a couple of years ago to adapt an aircraft headset to my
Catching up on long-overdue blog posts, here’s a project I did a couple of years ago to adapt an aircraft headset to my